Als Ende der 60er Jahre die Geburtsstunde des Internets schlug, war dieses zuerst nur für den Datenaustausch zwischen Universitäten vorgesehen. In den 90ern prognostizierte Bill Gates sogar, das Internet sei nur ein Hype. Doch statt wieder im Sande zu verlaufen, entwickelte sich das Internet zu einem allgegenwärtigen Netzwerk verschiedenster Geräte. Und der Fokus verschiebt sich immer stärker auf die mobile Nutzung mit Smartphone, Tablet und Co. Sollten also alle Websites nur noch mobil ausgerichtet werden, ganz gemäß dem Motto „Hallo Mobiles Internet! Tschüss Desktop“? Wir versuchen diese Frage zu beantworten und starten direkt mit den Strategien um Mobile First und Mobile Only.

Mobile First – nicht ohne mein Smartphone
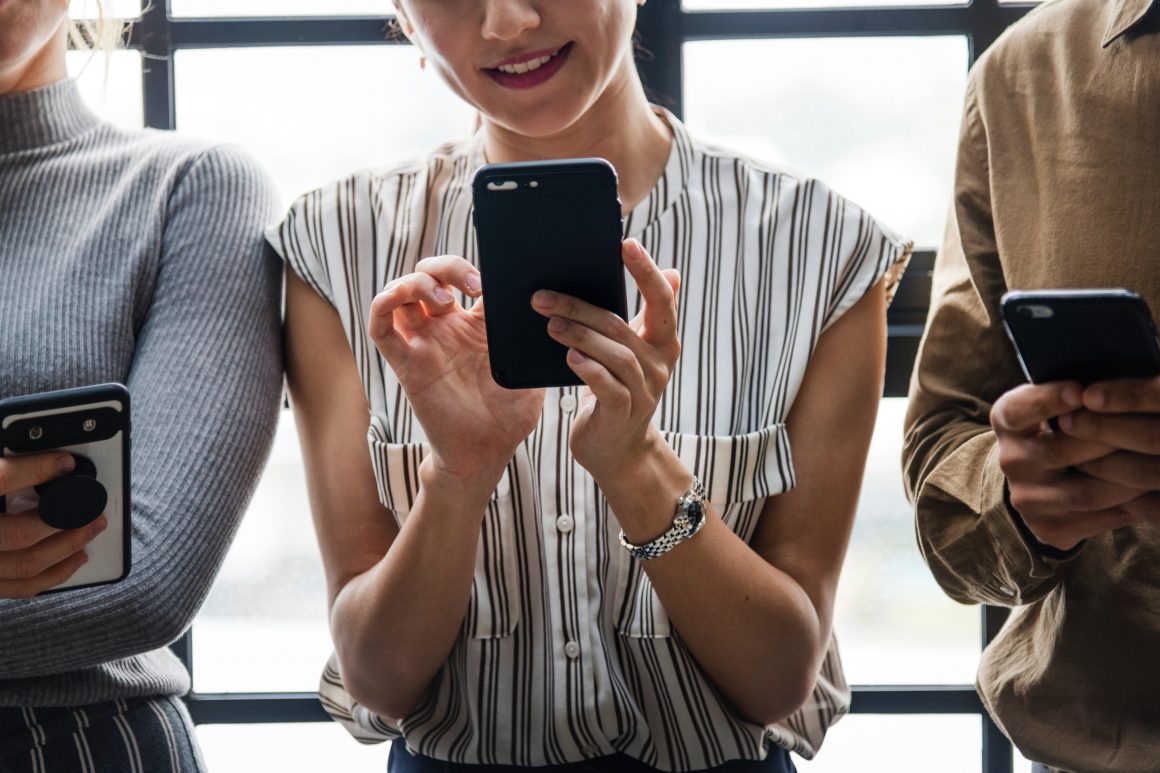
Früher war die Gestaltung von Websites leichter: auf den großen Bildschirmen der Desktop-Computer gab es genügend Platz um die wichtigesten Informationen im Internet darzustellen. Mit der Erscheinung der Smartphones verschob sich die Strategie jedoch allmählich von Desktop First zu Mobile First. Das Smartphone ist überall dabei und wird häufig genutzt, um soziale Netzwerke zu checken, die neuesten Nachrichten abzurufen oder Geschenke zu bestellen. Der Gedanke mittels Mobile First neue Websites zuerst für kleine mobile Bildschirme zu optimieren und erst anschließend das passende Pendant für stationäre PCs zu konzipieren erschien als logischer und innovativer Schritt.
Mobile Only – wer braucht denn einen Desktop?
Mobile Only geht noch einen Schritt weiter als Mobile First. Man geht davon aus, dass alle Nutzer die Anwendung mobil nutzen. Das heißt, dass auf Funktionen zurückgriffen wird, die ausschließlich auf mobilen Geräten angeboten werden. Als Konsequenz können solche Mobile Only Anwendungen auf einem stationären Computer nur eingeschränkt genutzt werden. So erweist es sich in der Praxis doch eher als schwierig einen QR-Code mit einem Desktop-PC zu scannen.
Gerät oder Mensch – was ist wichtiger?
Zugegeben, wenn wir diese Frage auf der Straße stellen, würden wir vermutlich irritierte Blicke ernten und die Antwort „Natürlich der Mensch“ erhalten. Und dennoch ist diese Frage sehr aktuell, wenn es um die Entwicklung von Websites geht. Geht es in erster Linie darum, die Inhalte des Internets so zu gestalten, dass alles auf dem Smartphone funktioniert? Oder geht es eher darum zu erkennen, wann ein Nutzer das Smartphone zückt und wann nicht? Sollte es also nicht verstärkt um die Nutzer einer Website gehen als um das genutzte Endgerät wie bei Mobile First oder Mobile Only?
Nutzer verstehen und begeistern
User Experience, Usability, User Centered Design – alles Schlagworte die sich um die Benutzerfreundlichkeit drehen. Der Nutzer steht im Fokus. Wer sind die Nutzer? Was wollen die Nutzer erreichen? In welcher Umgebung agieren die Nutzer? Ein junger Backpacker wird auf seinen Reisen vermutlich keinen Desktop-Computer für die Suche nach einem Hostel im Gepäck tragen. Ein Manager wird nicht versuchen, alle umfangreichen Recherchen auf dem Smartphone zu führen, um die Ergebnisse anschließend doch auf seinem stationären PC zu einer Präsentation zusammenzufassen. Kontext ist alles.
Was bedeutet das für meine Website?
Sowohl Mobile Only als auch Mobile First sind gute Strategien, solange der Kontext stimmt. Wenn wir uns also den Nutzungskontext genau anschauen, können wir Websites und Webanwendungen für genau das Medium optimieren, das der Zielgruppe entspricht – ob für den Desktop oder die mobilen Geräte. Denn nur wer die eigenen Nutzer kennt, versteht was sie antreibt, welchen Herausforderungen sie sich stellen müssen – nur der wird die Nutzer begeistern und für das eigene Unternehmen, die Dienstleistungen, Produkte und die Marke gewinnen können.
schaefer.design hat sich die nutzerfreundliche Entwicklung von Websiten und Webanwendungen mit stimmigen Webdesigns zum Auftrag gemacht. Bei Interesse kommen Sie gerne auf uns zu.